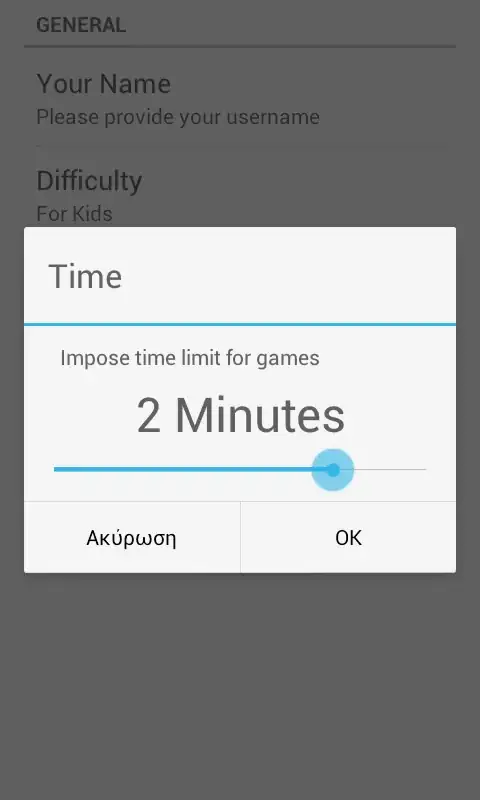
 I want a layout like this. ⬆️
I want a layout like this. ⬆️
 But it's only like this layout...⬆️
But it's only like this layout...⬆️
The code I worked on is this
.grid-container {
width: 100%;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 16px;
grid-gap: 16px;
}
.grid-item {
width: 100%;
height: 30px;
border: 1px solid black;
}<div class="grid-container">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>Are there any more properties I need to add to the .grid-container class?