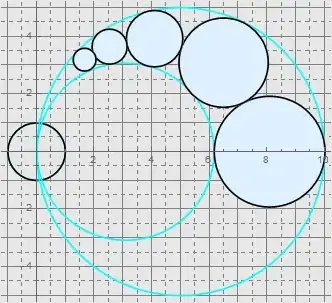
I want to ask if there is a way to rotate the Div of the Circle without rotating the images inside the DIV like the image below.
the main problem is that the image rotates by default with its DIV but I need to display it in its default position while rotating.
so any advice please?

here is the HTML and CSS code
@keyframes rotate{
from{ transform: rotate(0deg); }
to{ transform: rotate(360deg); }
}
#clock_two {
width: 280px;
height: 280px;
background: #25283d;
border: 18px solid black;
border-radius: 50%;
margin: 100px auto;
position: relative;
top: 5%;
z-index: 9999;
animation-name: rotate;
animation-duration: 20s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
.numbers {
position: absolute;
width: 100%;
height: 100%;
padding: 0%;
text-align: center;
}
.numbers span {
display: block;
color: #dbe7fd;
text-shadow: 0 5px 18px #00000026, 0 2px 3px #00000033;
}
.numbers img{
width: 20px;
}
.numbers:nth-child(1) {
transform: rotate(40deg);
}
.numbers:nth-child(1) span {
transform: rotate(-40deg);
}
.numbers:nth-child(2) {
transform: rotate(80deg);
}
.numbers:nth-child(2) span {
transform: rotate(-80deg);
}
.numbers:nth-child(3) {
transform: rotate(120deg);
}
.numbers:nth-child(3) span {
transform: rotate(-120deg);
}
.numbers:nth-child(4) {
transform: rotate(160deg);
}
.numbers:nth-child(4) span {
transform: rotate(-160deg);
}
.numbers:nth-child(5) {
transform: rotate(200deg);
}
.numbers:nth-child(5) span {
transform: rotate(-200deg);
}
.numbers:nth-child(6) {
transform: rotate(240deg);
}
.numbers:nth-child(6) span {
transform: rotate(-240deg);
}
.numbers:nth-child(7) {
transform: rotate(280deg);
}
.numbers:nth-child(7) span {
transform: rotate(-280deg);
}
.numbers:nth-child(8) {
transform: rotate(320deg);
}
.numbers:nth-child(8) span {
transform: rotate(-320deg);
}
.numbers:nth-child(9) {
transform: rotate(360deg);
}
.numbers:nth-child(9) span {
transform: rotate(-360deg);
}<section>
<div class="container">
<div class="row justify-content-center">
<div class="wrapper">
<ul id="clock_two">
<li class="numbers"><span><img src="http://test.flyerq.com/ShopHunter/img/photo_03.jpg" class="avatar" /></span></li>
<li class="numbers"><span><img src="http://test.flyerq.com/ShopHunter/img/photo_03.jpg" class="avatar" /></span></li>
<li class="numbers"><span><img src="http://test.flyerq.com/ShopHunter/img/photo_03.jpg" class="avatar" /></span></li>
<li class="numbers"><span><img src="http://test.flyerq.com/ShopHunter/img/photo_03.jpg" class="avatar" /></span></li>
<li class="numbers"><span><img src="http://test.flyerq.com/ShopHunter/img/photo_03.jpg" class="avatar" /></span></li>
<li class="numbers"><span><img src="http://test.flyerq.com/ShopHunter/img/photo_03.jpg" class="avatar" /></span></li>
<li class="numbers"><span><img src="http://test.flyerq.com/ShopHunter/img/photo_03.jpg" class="avatar" /></span></li>
<li class="numbers"><span><img src="http://test.flyerq.com/ShopHunter/img/photo_03.jpg" class="avatar" /></span></li>
<li class="numbers"><span><img src="http://test.flyerq.com/ShopHunter/img/photo_03.jpg" class="avatar" /></span></li>
</ul>
</div>
</div>
<div>
</div>
</section>