I am working with MediumTopAppBar, and i am trying to change the textStyle of the big Title without ruining the small title.
So what i am doing is:
MediumTopAppBar(
title = { HeadlineLargeBlackText(text = "pageTitle") },
navigationIcon = {
IconButton(onClick = { onBackPressed.invoke() }) {
Icon(
imageVector = Icons.Filled.ArrowBack,
contentDescription = stringResource(id = R.string.action_back)
)
}
},
scrollBehavior = scrollBehavior
)
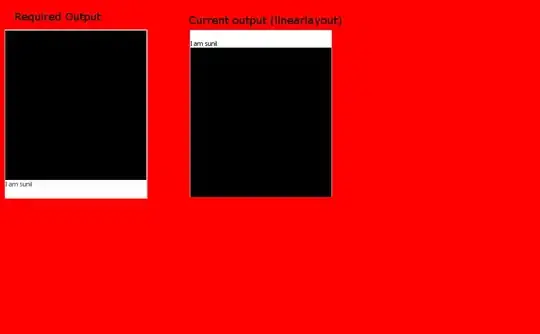
My problem is that when i set it to "HeadlineLargeBlackText" it automatically change the textstyle of both the big and the small text so it looks like this (image taken with both big and small text visible):
What i want is for the bottom to be big, and the top to be small.
When i go into the MediumTopAppBar i do see that the textStyle of the big and the small is set in the TwoRowsTopAppBar as:
titleTextStyle = MaterialTheme.typography.fromToken(TopAppBarMediumTokens.HeadlineFont),
smallTitleTextStyle = MaterialTheme.typography.fromToken(TopAppBarSmallTokens.HeadlineFont),
But ofc that method is private :// So i wonder, is it possible to get access to these big/small texts separately somehow?