I am trying to scrape the current gas prices in a German city by using the IMPORTHTML-function in Google Sheets. The function seems to work, at least the data is being imported into my sheet. When taking a closer look, one recognizes, that the data inserted into the sheet differs from the current data displayed on the webpage I am scraping.
This is the function I inserted into my Google sheet:=IMPORTHTML("https://www.benzinpreis.de/aktuell/super_e5/deutschland/nordrhein-westfalen/koeln/koeln/koeln"; "table";4)
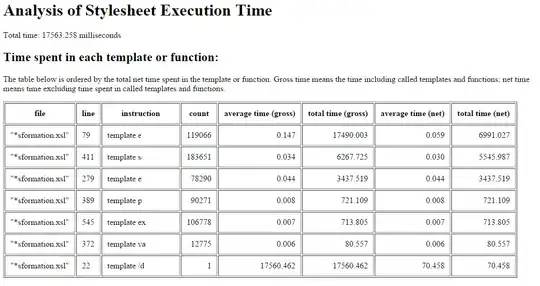
I took a screenshot of the differing values:

Does anyone have an idea where I made a mistake?