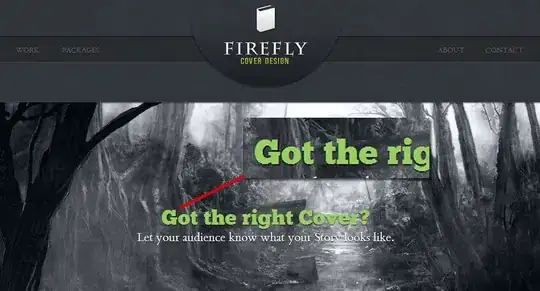
I am unable to get the expected results as shown in the picture below. There are 2 rules to follow
- The horizontal line should not continue till the bottom text. Instead, it should just be the height of the right text (multiline).
- Bottom text should align with the Right Text from the left side.
Current Incorrect Snippet
@Composable
fun Sample() {
Row(
modifier = Modifier
.height(IntrinsicSize.Min)
.padding(10.dp)
) {
Text("Left Text")
Divider(
Modifier
.padding(horizontal = 10.dp)
.fillMaxHeight()
.width(4.dp),
color = Color.Black
)
Column {
Text("Right Looooong Text")
Text("Bottom Text")
}
}
}
Visual Representation