I am trying to create a custom html email signature (for fun mostly) but I keep running into nonstop issues when it comes to the formatting staying when I copy and paste the html into my gmail signature.
I initially made it with a stylesheet (which I found out was very wrong). Then I switched to inline css but used flexbox (another thing I found out was very wrong). But now I switched to using html tables and now can't find why my inline css formatting isn't copying over completely. Here is what the email signature looks like from the html file

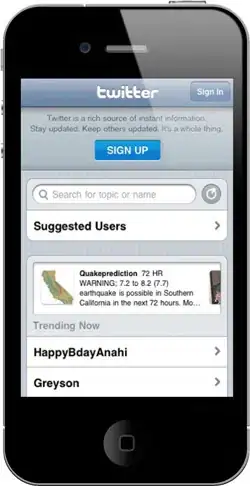
But this is what I get when I send an email with it as my signature

Here is the code. Hopefully someone can point me in the right direction on this. Thanks!
<html style="margin: 0; padding: 0; font-size: 14px; height: 150px; width: 362px;">
<body style="height: 100%; width: 100%;">
<table cellspacing=0 cellpadding = 0 style="height: 100%; width: 100%; border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr style="height: 100%; width: 100%;">
<td style="height: 100%; width: 150px; padding-right: 10px;">
<img src="https://i.imgur.com/YHnpwGD.png" alt="ASU Logo" style="width: 100%;">
</td>
<td style="height: 100%; width: 2px; background-color: #8C1D40;"></td>
<td style="height: 100%; width: 210px">
<table cellspacing=0 cellpadding=0 style="height: 100%; width: 100%; border-spacing: 0; border-collapse: collapse; table-layout: fixed;">
<tbody>
<tr style="height: 30px;">
<td style="padding-left: 10px; width: 100%;">
<span style="font-weight: bold;">John Smith</span> | That Guy
</td>
</tr>
<tr style="height: 90px;">
<td style="width: 100%;">
<ul style="list-style: none; padding-left: 10px; margin: 0; height: 100%; width: 100%;">
<li style="padding-top: 8px;">
<span style="color: #8C1D40;">mobile:</span> (999) 999-9999
</li>
<li style="padding-top: 8px;">
<span style="color: #8C1D40;">email:</span> email@something.com
</li>
<li style="padding-top: 8px;">
<span style="color: #8C1D40;">website: </span> <a href="https://google.com" style="text-decoration: none;">examplesite.com</a>
</li>
</ul>
</td>
</tr>
<tr style="height: 30px;">
<td>
<a href="#"><img src="https://i.imgur.com/n4IwpVN.png" alt="Facebook" style="height: 25px; padding-left: 10px; display: inline-block;"></a>
<a href="#"><img src="https://i.imgur.com/6bmaWUK.png" alt="Twitter" style="height: 25px; padding-left: 10px; display: inline-block;"></a>
<a href="#"><img src="https://i.imgur.com/sIvnPjO.png" alt="LinkedIn" style="height: 25px; padding-left: 10px; display: inline-block;"></a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</body>
</html>
edit: I have made some fixes so that now it looks almost 100% correct in gmail and outlook

However it is still coming across like so in windows Mail

Any ideas? Thanks!