I used flickity-vue in vue2. I don't know how use flickity with getters. I got data in vuex-actions, and it worked well. But problem is flickity.
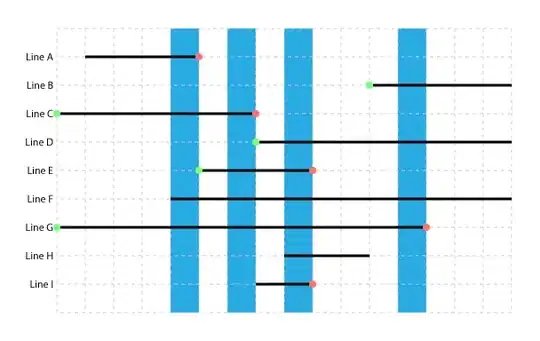
I want it to move like first picture, but it works like second picture.

Code like this.
<template>
<div class="container" id="movie_list">
...
<flickity class="flickity_movie_list" ref="flickity" :options="flickityOptions">
<MovieCard v-for="movie in getList" v-bind:key="movie.title" :movie="movie"/>
</flickity>
</div>
</template>
<script>
import Flickity from 'vue-flickity'
import MovieCard from '../components/MovieCard.vue'
export default {
name: 'MovieList',
components: {
Flickity,
MovieCard
},
data() {
return {
flickityOptions: {
initialIndex: 3,
prevNextButtons: true,
wrapAround: true,
freeScroll: true,
autoPlay: 2000
// any options from Flickity can be used
},
movieData: this.$store.state.movie_list
}
},
computed: {
...
getList() {
return this.$store.getters.GET_MOVIE_LIST
}
}
}
</script>
<style>
@import '../css/MovieList.css';
</style>
I think some flickityOptions work, like initialIndex, prevNextButtons. But flickity's buttons and it self don't work clicked event(not problem with z-index), autoPlay. and Not work flex too.
How can I make to work well this?