I want to put logo of my app as button on left of the navbar.
I tried to implement the same by calling configureNavbar() function in init of the veiw controller. Definition of the function is as follows:
private func configureNavbar(){
var image = UIImage (named: "NetflixLogo")
image = image?.withRenderingMode(.alwaysOriginal)
navigationItem.leftBarButtonItem = UIBarButtonItem(image: image, style: .plain, target: self, action: nil)
}
By this I am getting logo in middle of the navbar like this:
But by using:
navigationItem.rightBarButtonItems = [
UIBarButtonItem(image: UIImage(systemName: "person"), style: .done, target: self, action: nil),
UIBarButtonItem(image: UIImage(systemName: "play.rectangle"), style: .done, target: self, action: nil),
]
I can see items at right of navbar.
Pls help how can I align app logo to the left?
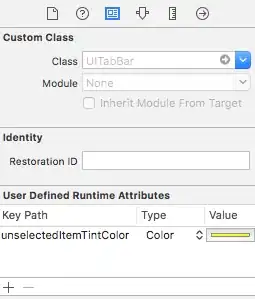
This is what I am getting in debug hierarchy