Here is the HTML code:
.container {
max-width: 120rem;
margin: 0 auto;
padding: 0 3.2rem;
}
.grid {
display: grid;
column-gap: 6.4rem;
row-gap: 8.6rem;
}
.grid-2-cols {
grid-template-columns: 1fr 1fr;
}
.grid-center {
align-items: center;
justify-content: center;
}
.step-img {
width: 35%;
}<div class="container grid grid-2-cols grid-center">
<div class="step-text-box">
<p>01</p>
<p>Tell us what you like (and what not)</p>
<p>
Never again waste time thinking about what to eat! Omnifood AI will create a 100% personalized weekly meal plan just for you. It makes sure you get the nutrients and vitamins you need, no matter what diet you follow!
</p>
</div>
<div class="step-img-box">
<img src="https://i.ibb.co/1JJVhy2/app-screen-1.png" alt="Omnifood iPhone app" class="step-img" />
</div>
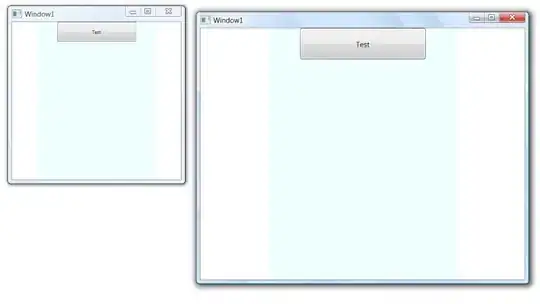
</div>In .grid-center selector, align-items works properly, but justify-content just does not work
Why is this and how to solve it? Can anyone solve my puzzle?