I would like to wrap a list elements into 3 column using one <ul>
Just to clarify what I want:
<ul class="list-group list-group-flush row-cols-3">
<li class="list-group-item">Lorem Ipsum</li>
<li class="list-group-item">Lorem Ipsum</li>
<li class="list-group-item">Lorem Ipsum</li>
<li class="list-group-item">Lorem Ipsum</li>
</ul>
I tried using row-cols-3 but it does not working.
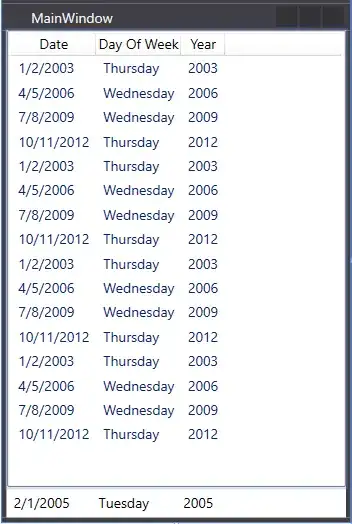
This is how it looks right now:

UPDATE
#1
#2
#3