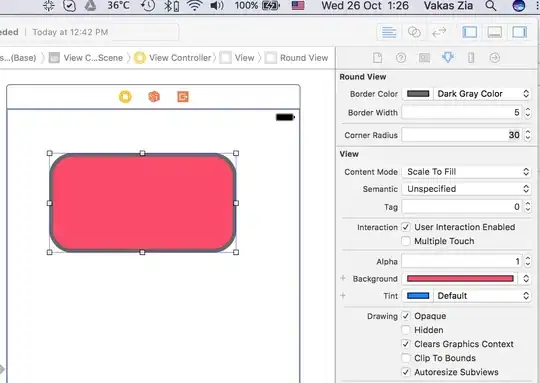
I am trying to position a Chip in the top right of a CircleAvatar similar to the below, but cant seem to be able to move it
SizedBox(
width: 50,
height: 50,
child: Stack(
children: [
CircleAvatar(
radius: 50,
backgroundColor: Colors.indigo,
child: Stack(
children: const [
Align(
alignment: Alignment.topRight,
child: Chip(
label: Text('7'),
side: BorderSide(
color: Colors.white,
width: 1,
)),
)
],
),
),
],
),
),