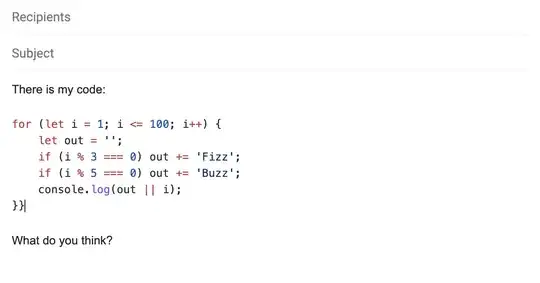
I want to create a design system for my new app.
child: ElevatedButton.icon(
icon: Icon(Icons.power_settings_new),
onPressed: () => context.go('/login'),
label: const Text('Log out'),
),
It's ok but in this scenario it should have a red color accent. This goal is easily achievable by use of foregroundColor property. By use of this technique there is no need to worry about icon's color, text's color, ripple effect color.
child: ElevatedButton.icon(
style: ElevatedButton.styleFrom(
foregroundColor: Colors.red,
),
icon: Icon(Icons.power_settings_new),
onPressed: () => context.go('/login'),
label: const Text('Log out'),
),
However I don't want to specify this color every time. I'd prefer to make something like this and I'd like to avoid writing anny wrappers for buttons.
child: ElevatedButton.error( // Color accent is red
icon: Icon(Icons.power_settings_new),
onPressed: () => context.go('/login'),
label: const Text('Log out'),
),
Question 1: Is it event possible?
Question 2: How icon, text and ripple effects know that they need use a foreground color to render themselves?