I have a transparent AppBar and I want the body of the Scaffold to start from the top of the AppBar and end at the bottom. My code is as follows:
Scaffold(
appBar: AppBar(
foregroundColor: Colors.black,
backgroundColor: Colors.transparent,
elevation: 0,
title: const Text('Test Page'),
),
body: Container(color: Colors.teal),
)
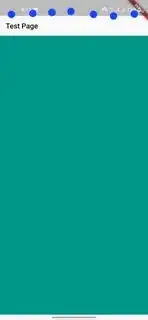
The result is:
And after adding extendBodyBehindAppBar: true as in the following code:
Scaffold(
extendBodyBehindAppBar: true,
appBar: AppBar(
foregroundColor: Colors.black,
backgroundColor: Colors.transparent,
elevation: 0,
title: const Text('Test Page'),
),
body: Container(color: Colors.teal),
)
The result is:
But I want it to start from the top of the AppBar as:
How can this be achieved?! Thanks in advance!