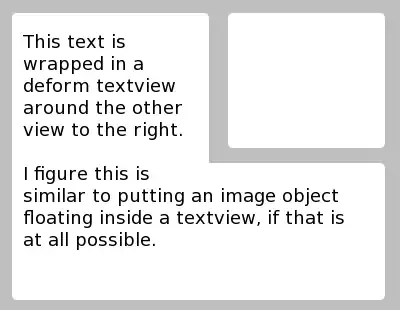
I have this:

But i want this:

Code is here:
body {margin: 0;}
img {
width: 100%;
position: absolute;
}
div {
position: absolute;
width: 300px;
height: 100px;
left: 100px;
top: 100px;
background-color: #ff08;
text-align: center;
font-size: 60px;
line-height: 100px;
font-family: arial;
border-radius: 10px;
}<img src="https://cdn.pixabay.com/photo/2022/11/27/08/39/mountain-7619151_960_720.jpg">
<div style="width: 300px; height: 100px; position: absolute; background-color: #ff08; left: 100px; top: 100px; text-align: center;">TEXT</div>How to do it? i can't use bacground-image instead img.