I wrote a list of card, and limit its max height. I want the card bottom fade when its height is over the limit, fade is not displayed when the limit is not exceeded.
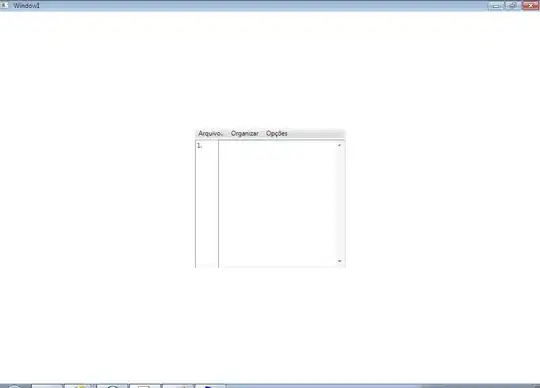
The following is the effect I want
my code
Widget _buildBody(BuildContext context) {
return CustomScrollView(
slivers: [
SliverList(
delegate: SliverChildBuilderDelegate(
(context, index) {
return ConstrainedBox(
constraints: const BoxConstraints(maxHeight: 200),
child: Wrap(
children: [
const Card(
child: ListTile(
title: Text('test title'),
subtitle: Text(
'test \n test \n test test test test test test test test test testtest test test test test test test test '),
),
),
],
),
);
},
childCount: 10,
))
],
);