how can i force a reload of the componente when i change the language on the page in a floater. I tried to use :key="store.state.language", but with each language change, the old language remains, but without the global css style for plyr
Is there a function to do this?
<vue-plyr :options="optionsAudio" ref="vplyraudio2" @play="vPlayCheck('audio2')" >
<audio controls crossorigin playsinline>
<source
:src="'/mp3/' + audiobasename' + '_' + store.state.language + '.mp3'"
type="audio/mp3"
/>
</audio>
</vue-plyr>
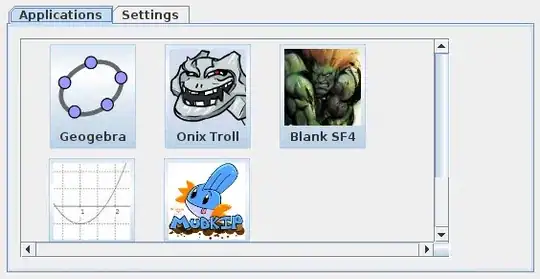
heres a screenshot after a few language changes: