I want to present a view with a NavigationStack that has an initial path. This almost always works, but not when that view is presented as a sheet. Then, it only shows the root view of the NavigationStack.
Here is a fully working example:
struct TestView: View {
@State var isShowingSheet = false
@State var isShowingFullscreenCover = false
var body: some View {
VStack {
Button("Show Sheet") {
isShowingSheet = true
}
Button("Show Fullscreen Cover") {
isShowingFullscreenCover = true
}
}
.sheet(isPresented: $isShowingSheet) {
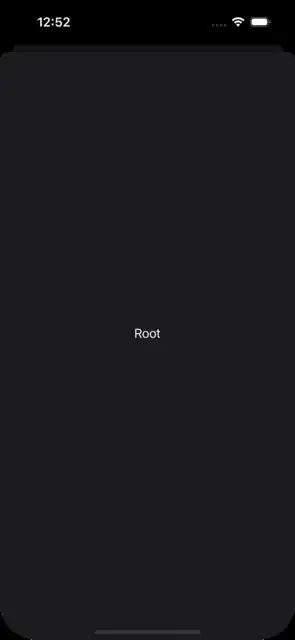
// Opens at the root (Showing the "Root" text below)
PresentedView()
}
.fullScreenCover(isPresented: $isShowingFullscreenCover) {
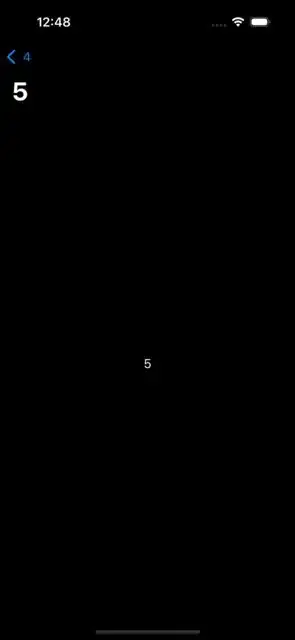
// Opens with page "5", which is the top of the intially defined navigation stack from `path`
PresentedView()
}
}
}
struct PresentedView: View {
@State var path: [Int] = [1, 2, 3, 4, 5]
var body: some View {
NavigationStack(path: $path) {
Text("Root")
.navigationDestination(for: Int.self) { number in
Text("\(number)")
.navigationTitle("\(number)")
}
}
}
}
Sheet presentation:
FullScreenCover presentation:
Is this a bug in SwiftUI or am I missing something? Is this intentional? Does anyone know a fix/workaround?