You cann't add icon color to an image, because you have no control of the inner element of the image, So use svg instead.
Here is the working output and example. Change it according to your needs.
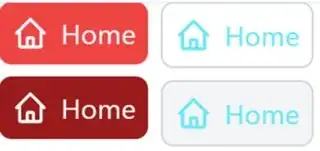
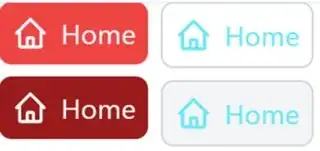
Output

Code:
<div class="flex gap-4">
<div class="flex-col gap-4">
<div class="flex w-fit items-center rounded-2xl bg-red-500 p-4">
<svg xmlns="http://www.w3.org/2000/svg" class="h-12 w-12 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001
1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1
1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1
1 0 001 1m-6 0h6"
/>
</svg>
<div class="pl-4 text-4xl text-white">Home</div>
</div>
<div class="mt-4 flex w-fit items-center rounded-2xl bg-red-800 p-4">
<svg xmlns="http://www.w3.org/2000/svg" class="h-12 w-12 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001
1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1
1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1
1 0 001 1m-6 0h6"
/>
</svg>
<div class="pl-4 text-4xl text-white">Home</div>
</div>
</div>
<div class="flex-col gap-4">
<div class="flex w-fit items-center rounded-2xl border-2 border-gray-300 p-4">
<svg xmlns="http://www.w3.org/2000/svg" class="h-12 w-12 text-cyan-300" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001
1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1
1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1
1 0 001 1m-6 0h6"
/>
</svg>
<div class="pl-4 text-4xl text-cyan-300">Home</div>
</div>
<div class="mt-4 flex w-fit items-center bg-gray-100 rounded-2xl border-2 border-gray-300 p-4">
<svg xmlns="http://www.w3.org/2000/svg" class="h-12 w-12 text-cyan-300" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001
1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1
1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1
1 0 001 1m-6 0h6"
/>
</svg>
<div class="pl-4 text-4xl text-cyan-300">Home</div>
</div>
</div>
</div>
Extra:
How to get svg ?
Go to google material's icon and download the svg and use it in your file




Button