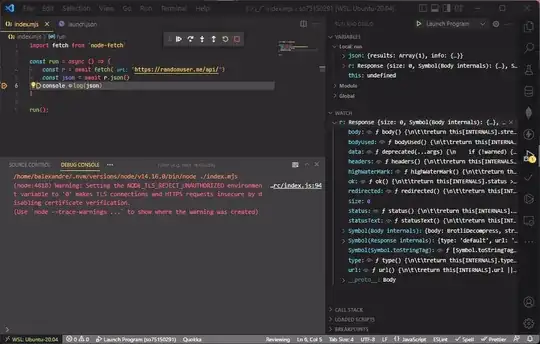
I'm working with node-fetch in vscode. I'm wondering if there is a way to inspect the request after the response has been obtained. I can set a breakpoint at the last line (arrow),
const r = await fetch("MYURL", {
"headers": {
"accept": "application/json, text/plain, */*",
"accept-language": "en-US,en;q=0.9",
"content-type": "application/json;charset=UTF-8",
"requestverificationtoken": requestverificationtoken,
"sec-ch-ua": "\"Not?A_Brand\";v=\"8\", \"Chromium\";v=\"108\", \"Google Chrome\";v=\"108\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Chrome OS\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin",
"cookie": "ASP.NET_SessionId=aonfqye5wi1k032y0mvgmbsj",
"Referrer-Policy": "strict-origin-when-cross-origin"
},
"body": "{\"Number\":\"110067270\"}",
"method": "POST"
});
const body = await r.json()
----> console.log(body);
There are multiple sources that refer to adding :
NODE_DEBUG = 'https'
to the code, but when I try to add this to my launch.json file nothing happens and the linter indicates an error.
Is there anyway to combine the node-debug =https and the built in node debugging of VScode?
Edit: