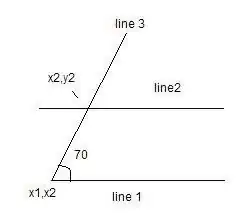
I want to achieve the following layout 
All the headers like Claim requested credentials, Claim received credentials, Pending requests etc are dynamic and will be coming from backend and the items for each header like Module 1:... etc are dynamic as well. Also I need the card to encapsulate both Header and the Body item.
Here is what I have tried
LazyColumn(
modifier = Modifier
.offset(x = 0.dp, y = 110.dp)
.fillMaxSize()
.background(
shape = RoundedCornerShape(topStart = 20.dp, topEnd = 20.dp),
color = MaterialTheme.colors.primaryVariant
)
.padding(12.dp)
) {
itemsIndexed(
listOf(
"Claim requested credentials",
"Claim received credentials",
"Pending Requests"
)
) { index, item ->
Card(
modifier = Modifier
.fillMaxWidth()
.statusBarsPadding()
.background(
color = MaterialTheme.colors.primaryVariant,
shape = RoundedCornerShape(10.dp)
)
,elevation = 20.dp,
contentColor = MaterialTheme.colors.primaryVariant,
backgroundColor = MaterialTheme.colors.primaryVariant
) {
Column(modifier = Modifier.padding(horizontal = 8.dp, vertical = 12.dp)) {
ManageCredentialHeader(text = item, vcsNo = 2)
LazyColumn(){
itemsIndexed(listOf(1,2,3)){ index, item ->
ManageCredentialItem()
}
}
}
}
}
}
But I get an error saying java.lang.IllegalStateException: Vertically scrollable component was measured with an infinity maximum height constraints, which is disallowed. One of the common reasons is nesting layouts like LazyColumn and Column(Modifier.verticalScroll()). If you want to add a header before the list of items please add a header as a separate item() before the main items() inside the LazyColumn scope. There are could be other reasons for this to happen: your ComposeView was added into a LinearLayout with some weight, you applied Modifier.wrapContentSize(unbounded = true) or wrote a custom layout. Please try to remove the source of infinite constraints in the hierarchy above the scrolling container.
How to achieve this kind of dynamic layout with LazyColumn in compose. In react-native this was easily achieved using SectionList.