
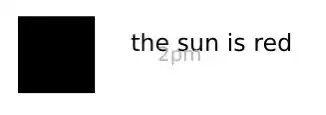
The "sun is red" should align to the top of the image, and "2pm" should align to the bottom. Why don't attributes layout_alignTop and layout_alignBottom work as documented?
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="9dp">
<ui.RoundedImageView
android:id="@+id/img_user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="9dp"
st:cornerRadius="3"
android:background="@drawable/black_rounded3" />
<TextView
android:id="@+id/uname"
android:layout_toRightOf="@id/img_user"
android:layout_alignTop="@id/img_user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textStyle="bold" />
<TextView
android:id="@+id/time"
android:layout_toRightOf="@id/img_user"
android:layout_alignBottom="@id/img_user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#909191" />
<LinearLayout
android:id="@+id/layout_g"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="9dp"
android:layout_marginLeft="9dp"
android:layout_alignParentRight="true"
android:clickable="true"
android:gravity="right">
<TextView
android:gravity="right"
android:layout_gravity="right"
android:id="@+id/gtext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/text_detail" />
</LinearLayout>
</RelativeLayout>
