https://jsfiddle.net/Lf4dp5tj/
I have a very simple example of flex items:
<div id="container">
<div id="sidebar">
test tes test
</div>
<div id="sidebar">
test tes test
</div>
<div id="sidebar">
test tes test
</div>
<div id="sidebar">
test tes test
</div>
<div id="sidebar">
test tes test
</div>
<div id="sidebar">
test tes test
</div>
<div id="sidebar">
test tes test
</div>
<div id="sidebar">
test tes test
</div>
</div>
#container {
display:flex;
}
#sidebar {
border:1px solid red;
}
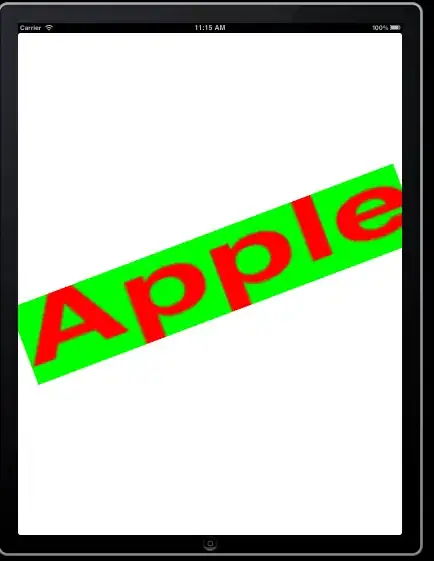
When the text isn't wrapping into the next line, the items only take up as much horizontal width as necessary:
But when the line breaks, the boxes take up more horizontal width than necessary:

How can I make the boxes take up only as much space as needed even when the text wraps into the next line? I still want to use display: flex on the container.