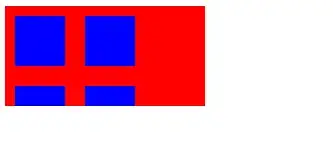
I want to align 5 rectangles (buttons) horizontally inside another rectangle. But the buttons start aligned left and not centered
FooterButton.qml
Rectangle {
id: button
property string p_identity
property string p_icon
property string p_source
radius: 10
anchors { top: parent.top; topMargin: 10; }
Image { anchors.centerIn: parent; sourceSize.height: button.height * 0.7; source: p_source }
MouseArea { anchors.fill: parent; onClicked: function(mouse) { m_mill.buttonClicked(p_identity) } }
}
Footer.qml
Rectangle { id: footer; color: "yellow"
property string p_buttonColor: m_config.getColor(Colors.ButtonBackground)
property int p_buttonHeight: 60 // m_config.getSize(Sizes.FooterButtonHeight)
property int p_buttonWidth: 60 //m_config.getSize(Sizes.FooterButtonWidth)
RowLayout{ anchors.fill: parent; anchors.horizontalCenter: parent.horizontalCenter
FooterButton{ p_identity: "FB1"; height: p_buttonHeight; width: p_buttonWidth; color: p_buttonColor }
FooterButton{ p_identity: "FB2"; height: p_buttonHeight; width: p_buttonWidth; color: p_buttonColor }
FooterButton{ p_identity: "FB3"; height: p_buttonHeight; width: p_buttonWidth; color: p_buttonColor }
FooterButton{ p_identity: "FB4"; height: p_buttonHeight; width: p_buttonWidth; color: p_buttonColor }
FooterButton{ p_identity: "FB5"; height: p_buttonHeight; width: p_buttonWidth; color: p_buttonColor }
}
}