Consider the two .NET MAUI (Android) pages below:
Page 1:
<ContentPage ...>
<ScrollView>
<VerticalStackLayout>
<Label Text="The good movie 1" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 2" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 3" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 4" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 5" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 6" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 7" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 8" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 9" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 10" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 11" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 12" FontSize="40" WidthRequest="140" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
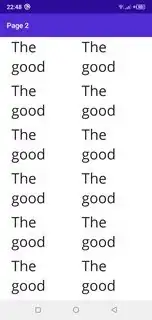
Page 2:
<ContentPage ...>
<ScrollView>
<FlexLayout Direction="Row" Wrap="Wrap" JustifyContent="SpaceEvenly">
<Label Text="The good movie 1" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 2" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 3" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 4" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 5" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 6" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 7" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 8" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 9" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 10" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 11" FontSize="40" WidthRequest="140" />
<Label Text="The good movie 12" FontSize="40" WidthRequest="140" />
</FlexLayout>
</ScrollView>
</ContentPage>
In Page 1, the text in the label is displayed entirely, and I can scroll to see all the labels.
But in Page 2, it seems like all the labels are shrunk to fit on the screen vertically, and only the beginning of the text on the label is displayed.
How can I get the text on the label to be displayed entirely and the screen to scroll with FlexLayout ?
+++++++ Added +++++++
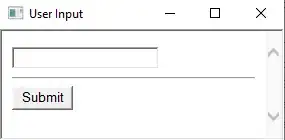
This is what I get with only 4 labels.
It seems like they fill all the vertical space. What about ScrollView ?