I want to display a text with JavaFX. The message is Farsi or Arabic. However, as described here, the representation shape of a Farsi or Arabic letter depends on its adjacent letters.
If I build a TextFlow with a single Text containing the whole message, it is displayed correctly.
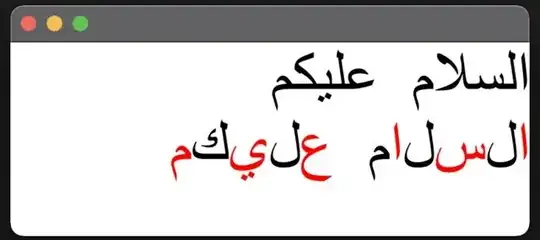
But when I split it across multiple Texts, the message become broken.
For instance, the following snippet yields above figure:
public class HelloFX extends Application {
@Override
public void start(Stage stage) throws Exception {
Font font = new Font("Arial", 48);
String message = "\u0627\u0644\u0633\u0644\u0627\u0645 \u0639\u0644\u064a\u0643\u0645";
TextFlow textFlow1 = new TextFlow();
Text text1 = new Text(message);
text1.setFont(font);
textFlow1.getChildren().addAll(text1);
TextFlow textFlow2 = new TextFlow();
for (int i = 0; i < message.length(); i++) {
char ch = message.charAt(i);
Text text2 = new Text(ch + "");
if (i % 2 == 0)
text2.setFill(Color.RED);
text2.setFont(font);
textFlow2.getChildren().add(text2);
}
VBox box = new VBox(textFlow1, textFlow2);
box.setNodeOrientation(NodeOrientation.RIGHT_TO_LEFT);
Scene scene = new Scene(box, 400, 150);
stage.setScene(scene);
stage.show();
}
}
I'm using javafx version 18.0.1 and java 17 on Mac OS. But the result is same for Linux, as well.