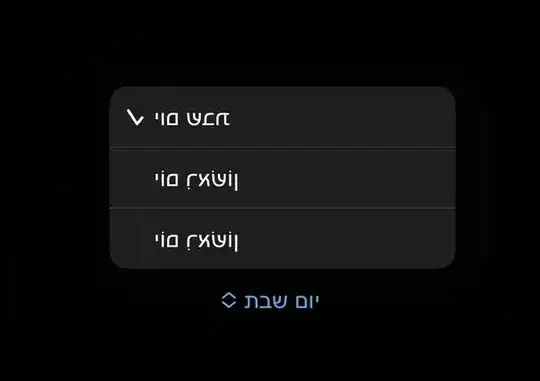
As you can see in the attached image, the picker options are not aligned automatically to the right-hand side for RTL languages, and also flipped.
The picker is nothing fancy either, the standard way.
struct ContentView: View {
@State private var selectedDay: String = "יום שבת"
private let days: [String] = ["יום שבת", "יוֹם רִאשׁוֹן", "יוֹם שֵׁנִי"]
var body: some View {
Picker(selection: $selectedDay) {
ForEach(days, id: \.self) { day in
Text(day).tag(day)
}
} label: {
Text("")
}
}
}
I have changed the development localization to Hebrew so RTL alignments are automatically done.
I have tried to force the alignment with
.environment(\.layoutDirection, .rightToLeft)
but nothing has worked.