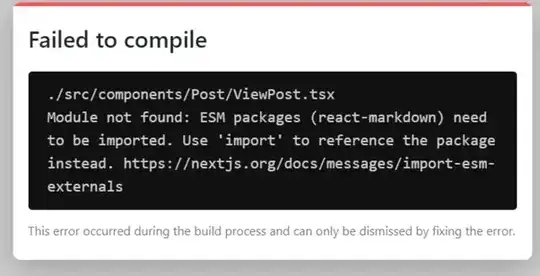
I'm attempting to dynamically import react-markdown so that it loads on the client-side, as advised in these resources (here and here). However, I'm encountering a TypeScript error and later a runtime error. Previously, everything was working fine except for an error in the console indicating that I couldn't have a <p> element inside another <p> element. That's why I thought a dynamic import could be a solution. Dynamic import works fine with react-simplemde-editor, for example.
nextjs 12.0.4, react-markdown 8.0.5