SizedBox(
height: 80,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Expanded(
child: ClipPath(
clipper: AngleClipper(),
child: const ColoredBox(
color: Colors.red,
child: SizedBox(width: double.maxFinite, height: 100),
)),
),
Expanded(
child: ClipPath(
clipper: AngleClipper(),
child: const ColoredBox(
color: Colors.red,
child: SizedBox(width: double.maxFinite, height: 100),
)),
),
Expanded(
child: ClipPath(
clipper: AngleClipper(),
child: const ColoredBox(
color: Colors.red,
child: SizedBox(width: double.maxFinite, height: 100),
)),
),
],
),
),
)
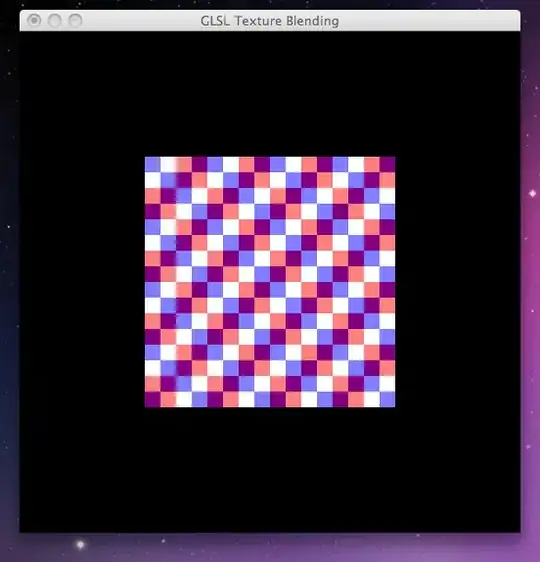
Screenshot