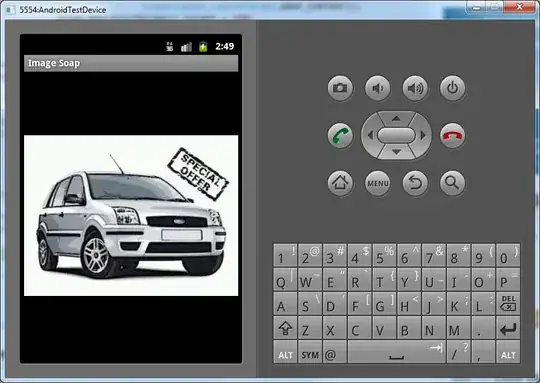
I really tried everything, display block, margin 0, padding 0. That purple background is from image-container.
Asked
Active
Viewed 20 times
0
-
Adding `display: block` to the `img` should work. – svrbst Mar 08 '23 at 17:18
-
Pictures of code are almost never as good as real code in a working example. – Marc Mar 08 '23 at 17:19
-
1https://stackoverflow.com/questions/5804256/image-inside-div-has-extra-space-below-the-image?rq=1 – j08691 Mar 08 '23 at 17:19