I have 3 columns in which I am trying add list of users for view and edit, list of admins. But as I have added 2-3 names of users, all names appears in vertical format, I want them to place in horizontal position.
](https://i.stack.imgur.com/RtcS5.png)](../../images/3802467419.webp)
Below is my code :
<mat-form-field class="myChipList">
<mat-chip-list #chipListRO aria-label="user selection" class="chip"
cdkDropListOrientation="horizontal">
<ng-container *ngFor="let user of users">
<div class="chips" >
<mat-chip #chipRO *ngIf="user.permission == 'RO' " class="example-box"
cdkDrag
[selectable]="selectable" [removable]="removable"
(removed)="remove(user.userName,'RO')">
{{user.userName}}
<mat-icon matChipRemove class="myClose" *ngIf="removable">cancel
</mat-icon>
</mat-chip>
</div>
</ng-container>
</mat-chip-list>
</mat-form-field>
Css-
.chip {
padding: 0 25px;
height: 50px;
font-size: 16px;
line-height: 50px;
border-radius: 25px;
background-color: #f1f1f1;
}
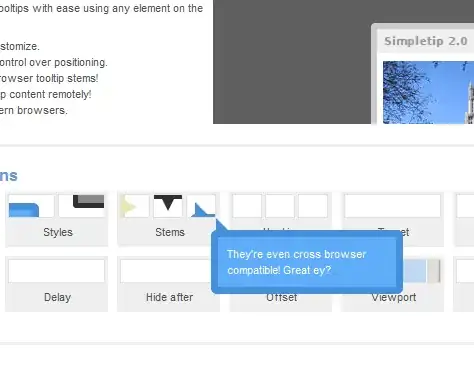
I want my output in this way(Please find below screenshot)