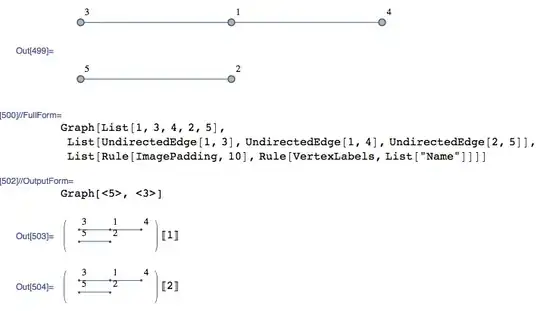
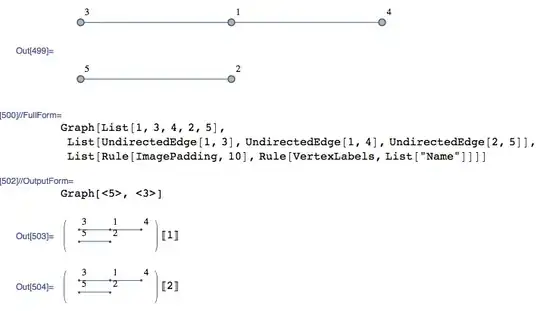
Is there a way to dynamically increase the height of each row as shown in the image below:

Is there a way to dynamically increase the height of each row as shown in the image below:

You can set the height of the rows with the yAxis.staticScale property.
yAxis: {
staticScale: 100
},
Demo: https://jsfiddle.net/BlackLabel/gsc4d5r7/
API: https://api.highcharts.com/gantt/yAxis.staticScale