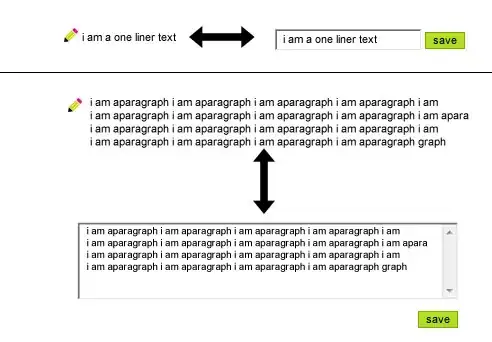
How to make this flex item layout in html/css?
.container
{
display: flex;
flex-flow: wrap;
justify-content: flex-start;
flex-wrap: wrap-reverse;
gap: 3%;
}
<div class="container">
<div class="item">
<img src="img/1.png"></img>
</div>
<div class="item">
<img src="img/2.png"></img>
</div>
<div class="item">
<img src="img/3.png"></img>
</div>
</div>
I used the following code to create this tile layout, but I get this similar output: sample