I think it's easier to explain it visually. Here is the code I have.
<Box
sx={{
height: 500,
paddingTop: 5,
}}
>
<Box
sx={{
display: "flex",
justifyContent: "flex-start",
flexWrap: "wrap",
}}
>
{items}
</Box>
</Box>;
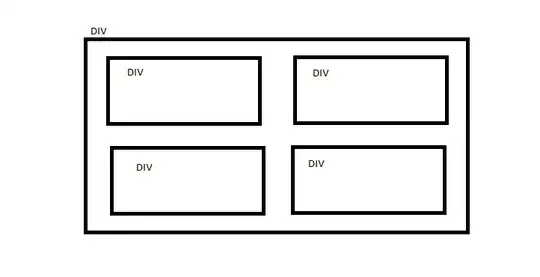
This is what I want it to look like. The group of items are centered on the page, but they are still left aligned.

If I simply change the justifyContent to "center" on the inner Box it will not achieve what I am going for. If I do justifyContent "center" on the outer it does nothing.