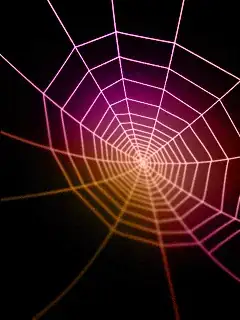
So there was need of qml rectangle with customized rounded corners. I ended up crating one with shapes, pathLines, pathArcs and bit of math.
Somehow my arcs/rounded corners are not sharp/fine as Rectangle with radius property. How cam I make those corners more fine ?
Item {
anchors.centerIn: parent
id: root
width: 300
height: 300
property string color: 'red'
property int rightTopCornerRadius: 10
property int rightBottomCornerRadius: 20
property int leftBottomCornerRadius: 30
property int leftTopCornerRadius: 40
Shape {
ShapePath {
strokeWidth: 5
strokeColor: root.color
startX: root.leftTopCornerRadius > 0 ? root.leftTopCornerRadius : 0
startY: 0
fillColor: "transparent"
capStyle: ShapePath.RoundCap
fillRule:ShapePath.WindingFill
PathLine { y: 0; x:root.width - root.rightTopCornerRadius}
PathArc {
x: root.width; y: root.rightTopCornerRadius
radiusX: root.rightTopCornerRadius; radiusY: root.rightTopCornerRadius
}
PathLine { x:root.width; y:root.height - root.rightBottomCornerRadius}
PathArc {
x:root.width - root.rightBottomCornerRadius; y: root.height
radiusX: root.rightBottomCornerRadius; radiusY: root.rightBottomCornerRadius
}
PathLine { x:root.leftBottomCornerRadius; y:root.height}
PathArc {
x:0; y: root.height - root.leftBottomCornerRadius
radiusX: root.leftBottomCornerRadius; radiusY: root.leftBottomCornerRadius
}
PathLine { x:0; y:root.leftTopCornerRadius}
PathArc {
x:root.leftTopCornerRadius; y: 0
radiusX: root.leftTopCornerRadius; radiusY: root.leftTopCornerRadius
}
}
}
}
}

where else Normal rectangle with rounded corners with very fine borders.
Rectangle {
anchors.centerIn: parent
width: 300
height: 300
radius: 30
border.width: 5
}

I tried playing with some of the share properties, but nothing helped. like joinstyle, capstyle, fillrule