Possible Duplicate:
Auto-size dynamic text to fill fixed size container
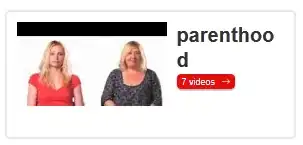
Please take a look at this:

The text "parenthood" is one word, yet it falls on 2 lines because there isn't enough space for it to fit in the containing div. Before adding this property to the div:
word-wrap: break-word;
The word parenthood simply ran off screen which is no good since I want the user to be able to read the titles. But if it falls on 2 lines it doesn't look much better either. The reason why the obvious solution of decreasing text size won't work is because these boxes are dynamically generated by the back end. So sometimes a title could be small and sometimes huge.
Is there a way to have that text resize to fit perfectly each time?