I'm trying to get up to speed with React Native & NativeWind but I seem to be having an issue with the orientation modifier and device rotation.
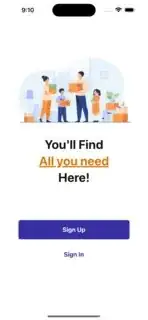
I'm following a Udemy course, trying to build a demo app, and this is what I've got so far:
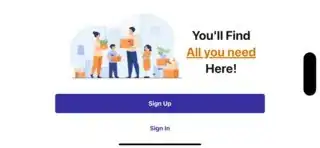
It mostly seems to work, however landscape:space-x-8 does not appear to work.
I would like a gap between the image and text when in landscape orientation.
Here is the code:
const Splash = () => {
const handleSignIn = () => {
console.log('Sign in pressed');
};
return (
<View className="flex flex-col">
<View className="flex flex-col basis-2/3 items-center justify-center space-y-8 landscape:flex-row landscape:space-x-8">
<Image
resizeMode="contain"
source={require('@assets/splash_img.png')}
/>
<View className="space-y-2">
<Text className="text-center text-4xl font-bold text-zinc-900">
You'll Find
</Text>
<Text className="text-center text-4xl font-bold text-amber-600 underline">
All you need
</Text>
<Text className="text-center text-4xl font-bold text-zinc-900">
Here!
</Text>
</View>
</View>
<View className="space-y-4 items-center justify-center">
<Button
title="Sign Up"
size="lg"
onPress={handleSignIn}
className="w-3/4"
/>
<Button
title="Sign In"
showBackground={false}
size="lg"
onPress={handleSignIn}
className="w-3/4"
/>
</View>
</View>
);
};
Am I misunderstanding how flex should work in landscape?