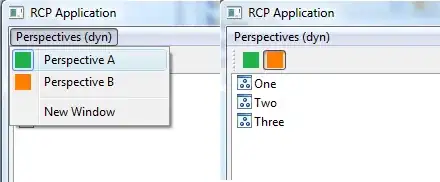
I want to create a similar design to this one,
where the user can create a note and then this note will be displayed into the screen and the widget that holds this notes must expend the space of the screen (not all the screen's space, but a portion of it).
Here is what I managed to do, but the problem is there is two lists, one for the first column and one for the second, and when adding a note it can only be added into one of the columns.
Here my code:
import 'package:flutter/material.dart';
void main() => runApp(HomePage());
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Icon(Icons.menu),
Text('Home'),
Icon(Icons.search),
],
),
Row(
children: [
Padding(
padding: const EdgeInsets.only(top: 25.0),
child: Container(
height: 500,
child: const Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Column(
children: [
NoteBlock(title: 'To Do List', content: 'fjskfjsk'),
NoteBlock(title: 'Travelling', content: 'fjskfjsk'),
NoteBlock(title: 'Travelling', content: 'fjskfjsk'),
],
),
Column(
children: [
NoteBlock(title: 'Travelling', content: 'fjskfjsk'),
NoteBlock(title: 'Travelling', content: 'fjskfjsk'),
NoteBlock(title: 'Travelling', content: 'fjskfjsk'),
NoteBlock(title: 'Travelling', content: 'fjskfjsk'),
],
)
],
),
),
),
],
)
],
),
)),
));
}
}
class NoteBlock extends StatelessWidget {
final String title;
final String content;
const NoteBlock({
super.key,
required this.title,
required this.content,
});
@override
Widget build(BuildContext context) {
return Expanded(
child: Padding(
padding: const EdgeInsets.all(4.0),
child: Container(
color: const Color(0xFFF7F7F7),
height: 100,
width: MediaQuery.of(context).size.width / 2 - 30,
child: Padding(
padding: const EdgeInsets.all(10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
title,
style: const TextStyle(fontSize: 20),
),
SizedBox(height: 20),
Text(content),
],
),
),
),
),
);
}
}