CSS newbie here. I want to have the text div fill all the horizontal space and have the button "stick" to the right. item number, text and button should all be on the same row, even if if the text doesn't fit on one row. If this layout is redundant or insufficient, please correct me.
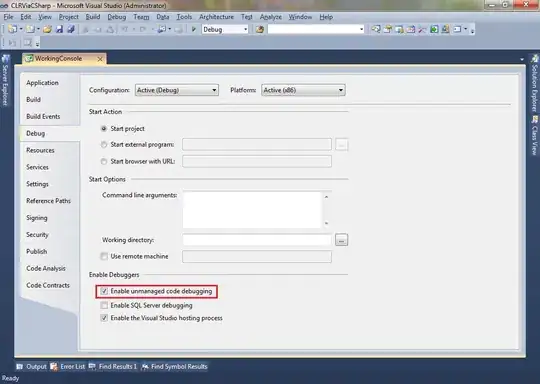
I want it to look like this:

<ol>
<li>
<div class="wrapper">
<div class="text">
some item text
</div>
<div class="button">
<a>GO</a>
</div>
</div>
</li>
</ol>