I am trying to setup a jwt based authentication system. I am a 100% sure that the backend is working. I have a element named RootLayout that wraps all my other routes and an element named AuthLayout (also within RootLayout) which basically acts as a protection against accessing certain routes without login. I have a context setup and everytime there is a refresh my RootLayout useEffect runs and checks if we are logged in using cookies setup and sets our context.
When user logins they are navigated to "/landing" which is a route within AuthLayout. Although other components like navbar have auth object when I log them but here it always goes into the navigate("/") option.
Although i am quite sure RootLayout works... but here is the code:

The useAuth() is a hook to access the context that is initialised as a null object {}
When I remove the conditional rendering in AuthLayout and just return Outlet to test and console log using the code:
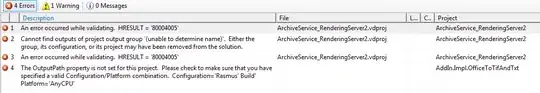
It gives me 
Hence I feel like its because of the order of rendering... how do I solve this?
My question is not answered by the other one, I have done the same thing that was done in the other questions answer but it still does not work. Also unlike the other questions I am dealing with auth in 2 places(one is in RooyLayout where i actually send a request and set auth, also i am not using and retriving data using local storage but rather use async functions within which i cannot use my context hook )