I am trying to add an oval background to my text according to its size using Paint. There are a few problems in my code.
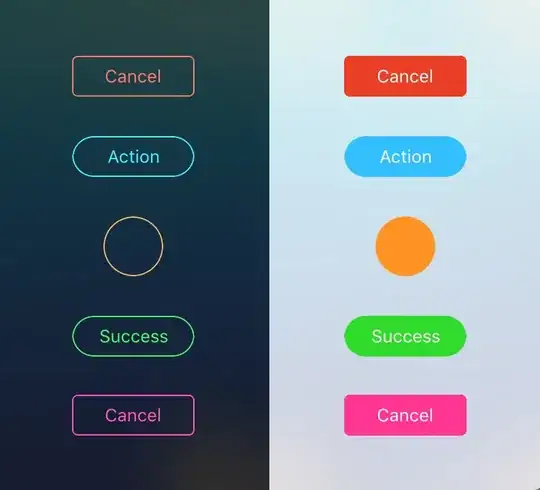
- I want to draw rectangle with round corners instead of the circles.
- Its size does not changes according to text length.
Here is my code so far:
Bitmap.Config conf = Bitmap.Config.ARGB_8888;
Bitmap bmp = Bitmap.createBitmap(500, 280, conf);
Canvas canvas1 = new Canvas(bmp);
Paint color = new Paint();
color.setTextSize(30);
color.setColor(Color.BLACK);
Paint clr2=new Paint();
clr2.setColor(Color.WHITE);
canvas1.translate(200/2f,100/2f);
canvas1.drawCircle(50,0, 50, clr2);
canvas1.drawText(new Random().nextInt()+" $", 0, 0, color);`
Current results:
Expected results: