Let's see the memory consumption from chrome heap dump first.
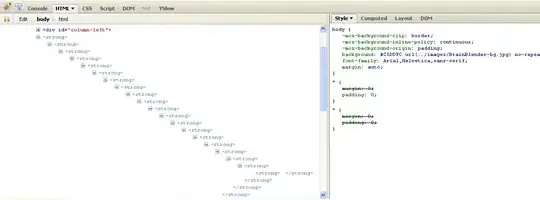
A Set of 1509 strings each of 144 characters consumes 231776 bytes:

A Set of 1509 strings each of 72 characters consumes 111056 bytes:

A Set of 1509 strings each of 36 characters consumes 50696 bytes:

A Set of 1509 elements consumes 20516 bytes:

A Set of 1509 numbers also consumes 20516 bytes:

So, size of the Set of string varies with the size of each item length but memory size is consistent for elements and number.
Now coming to answering your question. The most memory efficient approach may vary depending on the use-case.
A set of element will actually store the element references. The size for object reference in JS is 8bytes.
A set of element reference may looks to be a solution which consumes consistent memory as the set is only holding the references to the element and the memory for the element is already allocated as it is part of the DOM. So nothing really increasing as such.
But, one problem with creating a set with element references is, if we do not remove the element reference after the element is removed from the DOM, due to the element reference hold in the set, it will keep consuming the memory allocated for that removed element. If on the page the add / remove element happens very frequently and the set is holding all element references, it can cause memory leak. In such situation we must be removing the removed element references from the set. Element.isConnected is a boolean property gives true if the element still attached to the DOM and false if the element is removed from the DOM.
A set of strings, the strings will be stored in heap and the set will hold their reference. Ultimately, the memory consumption in this approach will depend on the size of the strings you are adding.
Now for a set of numbers, Small integers ranging from -2³¹ to 2³¹-1 will be directly stored in the Set consuming 8bytes, no extra heap allocation will be required. Numbers exceeding the range will be stored in the heap and the set will hold their references for that each number will consume 12bytes in heap. So, here also you get mostly a consistent size.
Conclusion Based on same size set for different data types
- A
Set just stores the reference of the items you are adding into it. So the difference is mainly due to the size of the item in heap.
- If you have strings with small length, you can go with it.
- If your use-case suites the element approach and handle the memory leak properly you may choose the set of elements approach.
- A set of number can be a decent choice in most cases.