I have a data grid table, it occurs in the 1st row header as it should.In the table I want, the headers will be in my 1st column. Technologies I use React and Material Ui I don't have a sample code right now
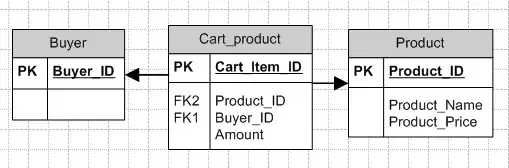
This is the table I have right now:
I want a toggle button and this table will turn into the table below:
Is there a prop or an easy way to do this using datagrid in material ui? Or should I write functions to set columns and rows in both cases?