I'm looking for a slightly modified version of the justify-content: center. Instead of justifying everything in the center I'd like to have one specific item in the center and all around it. Like in the image.
<div class="wraper">
<span>1</span>
<span>2</span>
<span>Centre</span>
<span>3</span>
</div>
.wrapper {
display: flex;
justify-content: center;
}
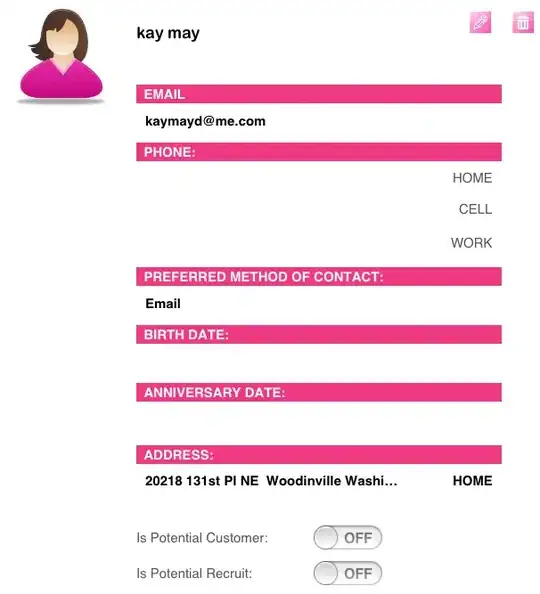
What the above code does:
What I need:
How to achieve this?