I am trying to test out how to deploy ClerkJS Apps when used with Vite. I have created a sample project here: https://github.com/shivpreet16/authentication-clerk-react
I have been following this doc: https://clerk.com/docs/deployments/vercel
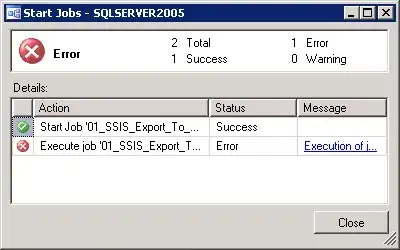
However, after deployment, when I click on 'Protected Page', it shows me this:

if (!import.meta.env.VITE_REACT_APP_CLERK_PUBLISHABLE_KEY) {
throw new Error("Missing Publishable Key")
}
const clerkPubKey = import.meta.env.VITE_REACT_APP_CLERK_PUBLISHABLE_KEY;
This is the code in App.jsx for getting the clerkPubKey. I have added an environment variable in Vercel called VITE_REACT_APP_CLERK_PUBLISHABLE_KEY that holds the value of my public key. However, it does not seem to be working correctly. Can someone help?