Possible Duplicate:
Why not use tables for layout in HTML?
I've always heard that using tables for layout was a BIG NO NO. To my understanding, you were supposed to use div's and span's for layout.
I've been working on a site recently that has a lot of information that is directly side-by-side. Div's take up an entire line. Setting them to do otherwise in the CSS is annoying. If it is this hard to support, are div's actually made for this?
Tables just seem like the overall solution for it all. What are the downsides of using Tables vs. div's and span's?
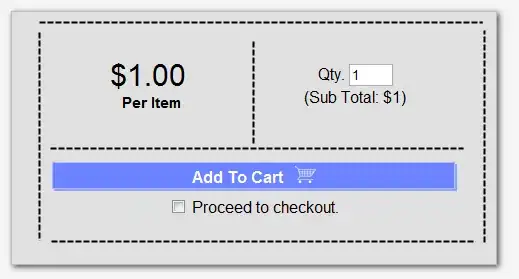
For instance, I used tables to layout this here: