Im facing on issue while Im trying to customize the carousel layout on mobile.
I want it to show every item of the carousel on mobile, instead of showing only one, but after trying to play with some CSS and JS, especially with the display float or max-witdh Im just starting to think it's not possible, or I don't know where to look / looking at the wrong place / properties.
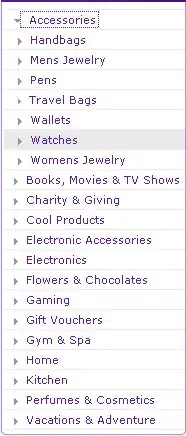
I joined 2 pictures so you fellas can see what Im trying to achieve.
The sample html code is a pretty basic one, Im not including CSS since this one is here just for design purposes.
<div id="solutions-carousel" class="carousel slide d-block d-md-none">
<div class="carousel-inner">
<div class="carousel-item active">
<a href="#" class="img-link"><img src="./img.png" alt=""></a>
<a href="#">text</a>
</div>
<div class="carousel-item">
<a href="#" class="img-link"><img src="./img.png" alt=""></a>
<a href="#">text</a>
</div>
<div class="carousel-item active">
<a href="#" class="img-link"><img src="./img.png" alt=""></a>
<a href="#">text</a>
</div>
<div class="carousel-item active">
<a href="#" class="img-link"><img src="./img.png" alt=""></a>
<a href="#">text</a>
</div>
<div class="carousel-item active">
<a href="#" class="img-link"><img src="./img.png" alt=""></a>
<a href="#">text</a>
</div>
<div class="carousel-indicators">
<button type="button" data-bs-target="#solutions-carousel" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#solutions-carousel" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#solutions-carousel" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#solutions-carousel" data-bs-slide-to="3" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#solutions-carousel" data-bs-slide-to="4" aria-label="Slide 3"></button>
</div>
Any ideas ? Cheers (and sorry for the bad english).