I am using expo. When I open the keyboard on Android, it pushes the view to the top. I would like to disable this behaviour. Here React-native: How to control what keyboard pushes up it is recommended to use "softwareKeyboardLayoutMode": "pan" for expo. I have inserted it into my app.json, tried restarting expo / intellij / pc. The keyboard still pushes the view to the top. However, the entry seems to be recognized, since if I use KeyboardAwaScrollView with enableOnAndroid={true}, it works nicely ( the keyboard still pushes the view though ). Without "softwareKeyboardLayoutMode": "pan" it works very weird.
But KeyboardAwareScrollView is not the main topic here, I used it for testing of app.json entry. If I use simple View, the problem is still there. So how to do I disable keyboard pushing the View up?
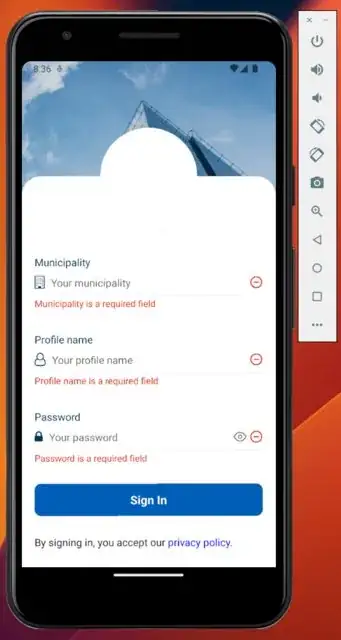
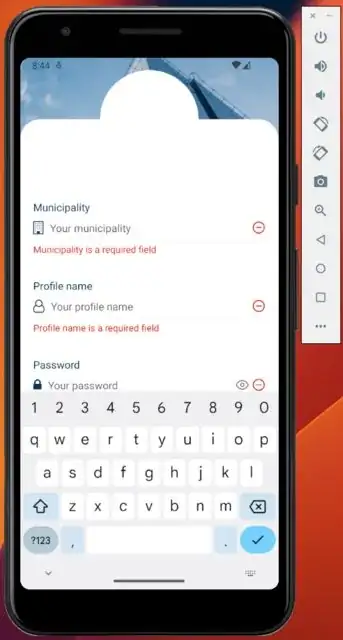
Some screenshots.
Simple View. Not ScrollView / KeyboardAwareScrollView and with "softwareKeyboardLayoutMode": "pan" :
My app.json looks like this:
{
"expo": {
"name": "smartphone-app",
"slug": "smartphone-app",
"version": "1.0.0",
"orientation": "portrait",
"icon": "./assets/icon.png",
"userInterfaceStyle": "light",
"splash": {
"image": "./assets/splash.png",
"resizeMode": "contain",
"backgroundColor": "#ffffff"
},
"assetBundlePatterns": [
"**/*"
],
"ios": {
"supportsTablet": true
},
"android": {
"adaptiveIcon": {
"foregroundImage": "./assets/adaptive-icon.png",
"backgroundColor": "#ffffff"
},
"softwareKeyboardLayoutMode": "pan"
},
"web": {
"favicon": "./assets/favicon.png"
},
"plugins": [
"expo-localization"
]
}
}
My screen layout looks as following:
return (
<TouchableWithoutFeedback onPress={Keyboard.dismiss}>
<View style={styles.container}>
<StatusBar style="auto" />
<ImageBackground
source={require("../assets/login_background.jpg")}
resizeMode="cover"
style={styles.backgroundImage}
/>
<Animatable.View
animation="fadeInUpBig"
style={styles.body}
>
<View style={styles.body_main}>
<LoginForm />
</View>
</Animatable.View>
</View>
</TouchableWithoutFeedback>
);
And the styles used for that screen:
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "flex-end",
},
body: {
height: "100%",
maxHeight: 680,
},
body_main: {
flex: 1,
backgroundColor: "#fff",
borderTopLeftRadius: 30,
borderTopRightRadius: 30,
paddingHorizontal: 20,
paddingVertical: 30,
},
});