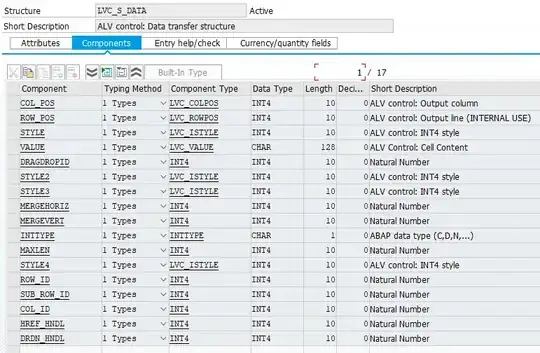
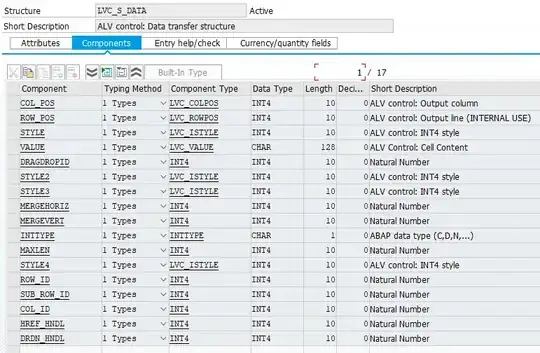
Both of these sizes pull from the same layout folder. So...I am wondering how I can create widget that looks good on both? I have attached screen shots to show the 2 displays that are pulling the same resources.


Any ideas?
Both of these sizes pull from the same layout folder. So...I am wondering how I can create widget that looks good on both? I have attached screen shots to show the 2 displays that are pulling the same resources.


Any ideas?
Both of these sizes pull from the same layout folder.
In Android the layout was chosen based on the density of the Devices Different Screen Configuration for eg:
(ldpi) screens (~120dpi).
(mdpi) screens (~160dpi).
(hdpi) screens (~240dpi).
(xhdpi) screens (~320dpi).
Both 960x540 and 854x480 falls in hdpi layout , so you are getting same layout for both one.
To solve this issues , to get apt UI for both specification create separate XML for both inside hdpi-layout. for eg: 960_540.xml and 854_480.xml
In Activity check the Screen Size of Device so that set corresponding ContentView
You can get Screen Size using Display Metrics below Code :
Display display = getWindowManager().getDefaultDisplay();
screenWidth = display.getWidth();
screenHeight = display.getHeight();
dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
String str_ScreenSize = dm.widthPixels + " x " + dm.heightPixels;
str_ScreenSize = "dd" + " x " + dm.heightPixels;
if(screenHeight==854 & screenwidth==480){
setContentView(R.layout.854_480);
}
else if(screenHeight==960 && screenwidth==540){
setContentView(R.layout.960_540);
}