<div class="portfolio__body">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
I've tried to do it with flex but it didn't work.
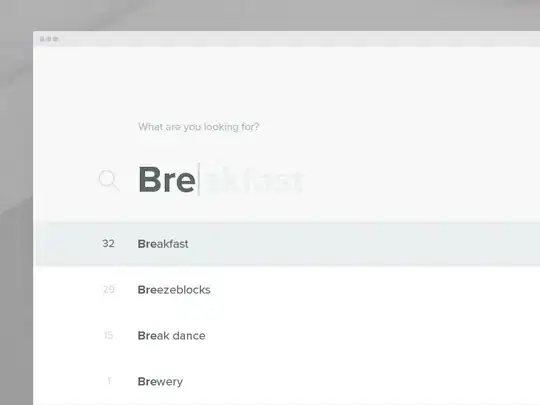
I want the cubes to be like in the picture