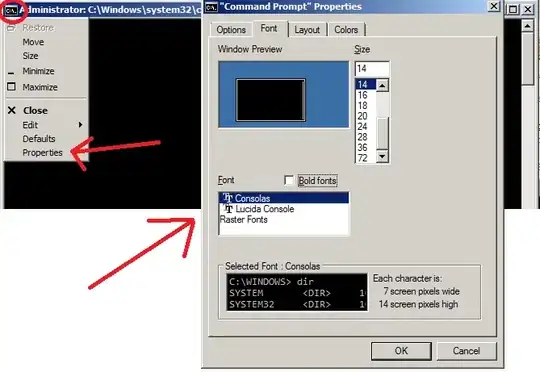
It's as it sounds.
The three brownish colors in the lower left corner above.
I expect up to 60 different colors from a paletted png with a palette that contains 60 colors on an image that claims only 16 colors, which I translated to the desired palette, then made sure the image was paletted.
When I go to fetch the palette back from the canvas things are not as they seem.
I really, really don't want to fight against whatever is going on in order to eliminate these near duplicates.
Is there a no-brainer solution, or is it simply "not a chance", good luck with the math for whatever reasons?
EDIT: Current code attempt is here: https://editor.p5js.org/CodeSoup2022/sketches/sbiKb8rqc
The colors in the userPalette of the sketch are as reported by gimp. There are 26 of them in 0xRRGGBB.
The image file is included with the sketch.